
Περιεχόμενο
- Ορισμός - Τι σημαίνει Dynamic Hyper Markup Language (DHTML);
- Εισαγωγή στη Microsoft Azure και το Microsoft Σε αυτό τον οδηγό θα μάθετε τι είναι το cloud computing και πώς η Microsoft Azure μπορεί να σας βοηθήσει να μεταφέρετε και να εκτελέσετε την επιχείρησή σας από το cloud.
- Η Techopedia εξηγεί τη δυναμική γλώσσα σήμανσης Hyper Markup Language (DHTML)
Ορισμός - Τι σημαίνει Dynamic Hyper Markup Language (DHTML);
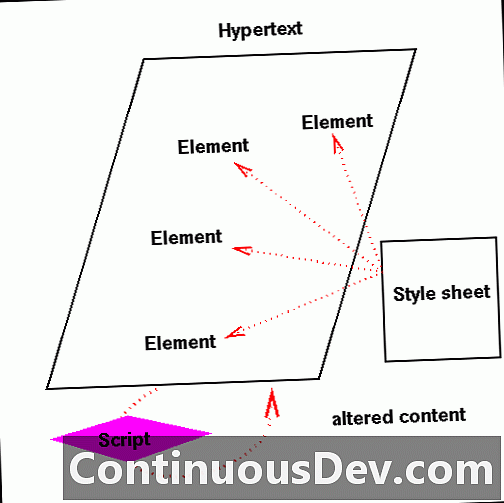
Η δυναμική γλώσσα σήμανσης Hyer (DHTML) είναι ένας συνδυασμός τεχνολογιών ανάπτυξης ιστού που χρησιμοποιούνται για τη δημιουργία ιστοσελίδων που αλλάζουν δυναμικά. Οι ιστοσελίδες ενδέχεται να περιλαμβάνουν κινούμενα σχέδια, δυναμικά μενού και εφέ. Οι τεχνολογίες που χρησιμοποιούνται περιλαμβάνουν συνδυασμό HTML, JavaScript ή VB Script,
CSS και το μοντέλο αντικειμένου εγγράφου (DOM).
Σχεδιασμένο για να βελτιώσει την εμπειρία ενός χρήστη του Διαδικτύου, το DHTML περιλαμβάνει τις ακόλουθες λειτουργίες:
- Δυναμικό περιεχόμενο, το οποίο επιτρέπει στο χρήστη να αλλάζει δυναμικά το περιεχόμενο της ιστοσελίδας
- Δυναμική τοποθέτηση στοιχείων ιστοσελίδας
- Δυναμικό στυλ, το οποίο επιτρέπει στο χρήστη να αλλάξει το χρώμα, τη γραμματοσειρά, το μέγεθος ή το περιεχόμενο της ιστοσελίδας
Εισαγωγή στη Microsoft Azure και το Microsoft Σε αυτό τον οδηγό θα μάθετε τι είναι το cloud computing και πώς η Microsoft Azure μπορεί να σας βοηθήσει να μεταφέρετε και να εκτελέσετε την επιχείρησή σας από το cloud.
Η Techopedia εξηγεί τη δυναμική γλώσσα σήμανσης Hyper Markup Language (DHTML)
Ενώ το DHTML βελτιώνει την εμπειρία του χρήστη του ιστότοπου, η τεχνολογία μπορεί επίσης να απογοητεύει τους χρήστες όταν χρησιμοποιείται εσφαλμένα. Για παράδειγμα, ένα μενού ιστοσελίδων με φανταχτερά animations DHTML μπορεί εύκολα να προκαλέσει σύγχυση στην πλοήγηση των χρηστών. Ένα άλλο ζήτημα DHTML προκύπτει όταν οι προγραμματιστές του Web επιχειρούν να δημιουργήσουν DHTML cross-browser, κάτι που είναι πολύ δύσκολο.
Για τους προγραμματιστές Ιστού, το DHTML θέτει τα ακόλουθα προβλήματα:
- Μπορεί να είναι δύσκολο να αναπτυχθεί και να εντοπιστεί σφάλμα εξαιτίας έλλειψης προγράμματος περιήγησης στο Web και τεχνολογικής υποστήριξης.
- Τα σενάρια DHTML ενδέχεται να μην λειτουργούν σωστά σε διάφορα προγράμματα περιήγησης στο Web.
- Η διάταξη της ιστοσελίδας ενδέχεται να μην εμφανίζεται σωστά όταν έχει αναπτυχθεί για προβολή σε διαφορετικούς συνδυασμούς μεγέθους οθόνης και σε διαφορετικά προγράμματα περιήγησης.
Ως αποτέλεσμα αυτών των προβλημάτων, οι υπεύθυνοι ανάπτυξης ιστού πρέπει να καθορίσουν αν το DHTML βελτιώνει την εμπειρία του χρήστη σε οποιοδήποτε δεδομένο con. Οι περισσότεροι προγραμματιστές Web εγκαταλείπουν το σύνθετο DHTML και χρησιμοποιούν απλές διαδικτυακές ρουτίνες για να βελτιώσουν την εμπειρία των χρηστών, σε αντίθεση με την ενσωμάτωση υπερβολικών οπτικών εφέ DHTML.